
一直以来,我们在建设网站的时候,都容易犯下一个大错误,那就是没有重视图片的文字说明,而大多数时候,技术方面并不能很好的识别图片的内容,这也是受限于技术的进步,目前还做不到识别图片。
材料如下:
网站主题:读书笔记相关教育和文学类,中外名著读后感(http://www.simayi.net/)写作,IT技术分享。一开始,系统本身并没有对图片添加alt标签,这样像百度这样的搜索引擎并不能很好的识别文中图片的内容,对于页面的权威性来说,是不友好的,因此我们需要给图片的<img>标签添加alt标签,进行图片说明。
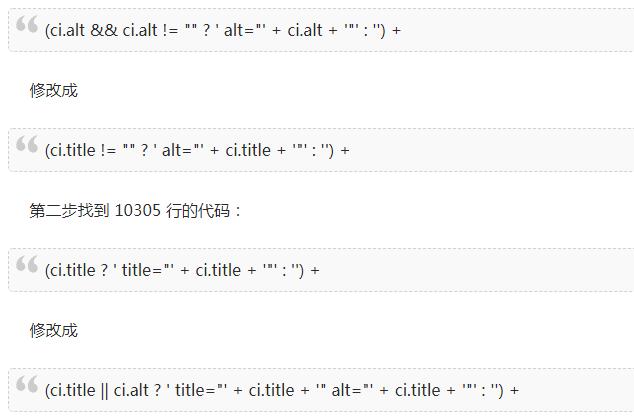
第一步打开目录\zb_system\ADMIN\ueditor 下的ueditor.all.js 找到 10290 行的代码:

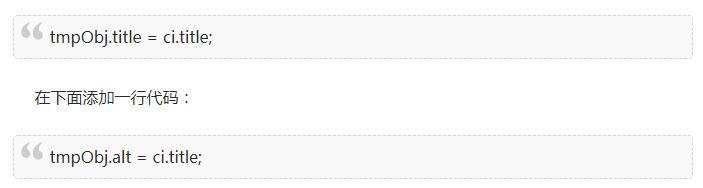
然后打开目录\zb_system\ADMIN\ueditor\dialogs\image 下的 image.js 找到 280 行的代码:

经过以上两步的处理,我们更新系统缓存后,然后对内容进行生成,打开网页就会发现,你的文章中的img标签中含有了alt="网站标题"这样的标记,这样在索引的时候,就知道你的图片和内容的相关性了,对于建设网站来说,是很有必要的。